スマートフォンからのウェブアクセスが70%を超えたらするべきこと
ホームページ・ウェブサイトにスマホからのアクセスが70%を超えたら、スマートフォンファーストのサイトへリニューアル必要があります。潜在顧客にストレスを感じさせることなく、自社のサイトを利用してもらう必要があるからです。そして、集客ツールとして活用する必要があります。
スマートフォンファーストウェブデザイン
モバイルファースト・スマホファーストのウェブデザインで、ウェブサイトのリニューアルが必要になります。このモバイルファーストのウェブデザインは、マテリアルデザインやフラットデザインを活用して、スマホのデザインをデスクトップのデザインと平行に行う必要があります。
そして、スマホファーストのサイトでは、今までもウェブサイトとことなり、制作面でやらなければいけないことが増えます。
スマホファーストのウェブデザインの留意点
まず、長文のテキストは、スマホでは読みにくく、バナーなども画像ではなく、CSSで作られるためコーディングの作業時間が増えます。スライドなどもデスクトップ横長の画像をスマートホンサイトでは縦長に表示する必要があります。また、お問合せフォームもわかりやすく、コールアクション(電話をかけるボタン)も必要になります。
マテリアルデザインとフラットデザインを採用する
スマホを縦にスクロールさせるなら、ページナビは不要になり、ブラウザーコンバージョンを稼げるようにする必要があります。横スライドも多用する必要もありますが、マテリアルデザインのように説明がなくても操作しやすいウェブデザインにする必要があります。しかし、それを行うとデスクトップのデザインが間が抜けてようになりかねない点も注意する必要があります。
上部の弊社のフラットデザインのサイトは、テキストやコンテンツをスマートフォンに合わせたので、アクションで間が抜ける点を解消している
WEBATF

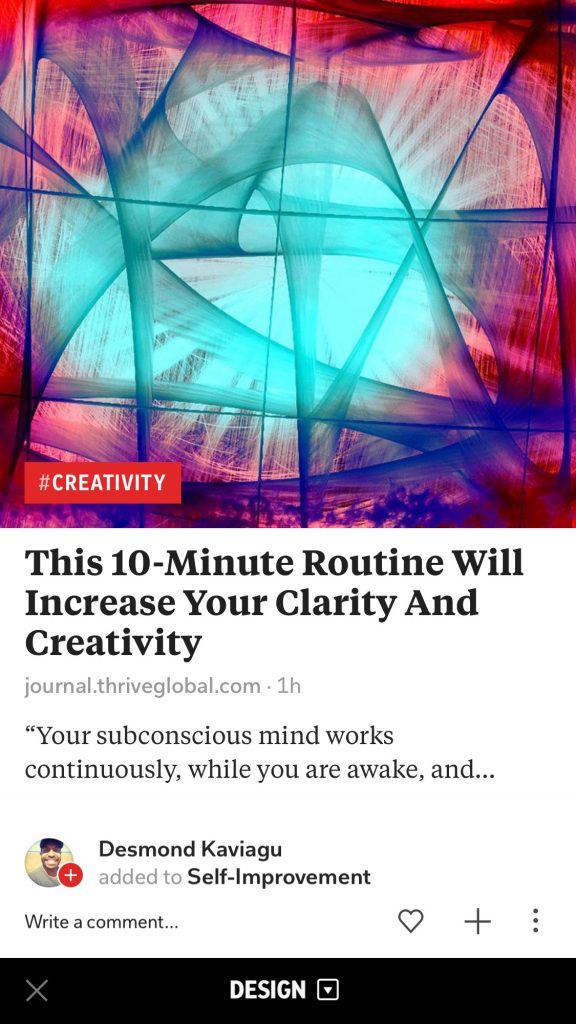
スマホファーストのページのウェブデザイン
スマートフォンファーストのページデザインでは、上の画像のように上部に画像、下部にテキストとなるように、ページがスマホのブラウザー内に収まるようにデザインします。ページをできるだけスクロールさせずにリンクで次のページのコンテンツに移動させるか、本文の長いテキストページに移行させる必要があります。つまり、スマートホンで長文を多くの日が読まないからだ。