パララックス・スクロールで、ユーザーに気づかせるウェブデザイン
最近良く見かけるパララックス・スクロールのウェブデザインですが、多くを語らずウェブデザインで企業の考え方や商品をアピールできます。テキストでいくらアピールしても、多くのユーザーはそれを読み込みません。そこで、パララックス・スクロールのウェブデザインでサイトに訪れたユーザーの意識にあなたのビジネスの印書を残しましょう。
パララックス・スクロールウェブデザインとは?
パララックス(parallax)、直訳すると「視差」という意味です。シンプルで簡単な動きのことです。レイヤーとなった背景を別々の速度で動かし、後ろの画面を、前の画面よりゆっくり動いているように感じさせて、立体感を与えることで、サイトにダイナミックな印象を与えることができます。
パララックス・スクロールウェブデザイン例
モバイルファースト・スマホファーストと言われるウェブデザインでのPCのウェブデザインは、大きな画像で表現するのが主流となっております。そのためこのパララックス・スクロールが人気なのでしょう。インパクトある画像が表現する企業のコンセプトのようなものが見えてくるのが、この手法を利用する理由にもあります。また、やっぱりかっこいいがいいですよね!
現在作成中の弊社東京オフィス用のウェブサイトをご紹介します。JQueryのスライドがパララックス・スクロールしますが、まだデモなのですが、今回特別にご紹介します。
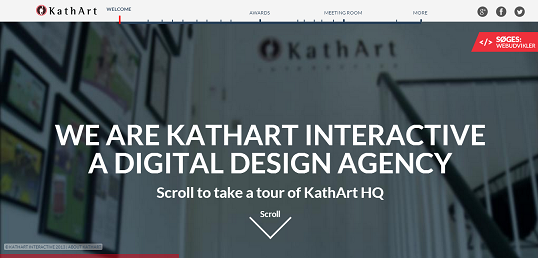
上記は、デンマークのデザインたるデザインの会社のウェブデザインです。読み込み時間に多少の時間が掛かるのが難ですが、信じられない動きを見せてくれます。
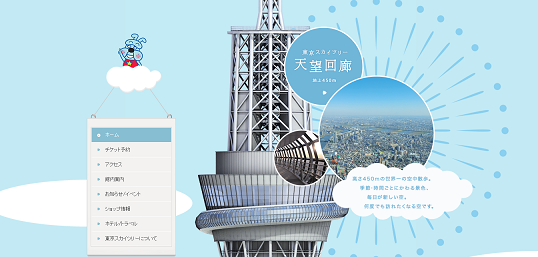
東京スカイツリーのサイトです。日本では有名なパララックス・スクロールを採用したウェブデザインのサイトです。
企業理念や企業の念をWEBで
企業理念や企業の「念」のようなものは、あってもそれをストレートに表現してもユーザーの心には届きません。そこで、イメージ訴求よりユーザーに企業理念や思いを気づいてもらうマーケティングを実施する必要があります。弊社では、企業理念づくりのサポートや商品づくりからウェブ制作を行うことができます。つまり、ウェブで成果を得るための最大限の素材の制作支援を行います。まずは、成功実績の高い弊社のウェブ制作について、お気軽にお問合せください。